포드 퓨전(Fusion)은 퓨전(fusion) 승용차?
페이지 정보
글 : 채영석(webmaster@global-autonews.com)|
|
승인 2013-01-19 00:42:22 |
본문
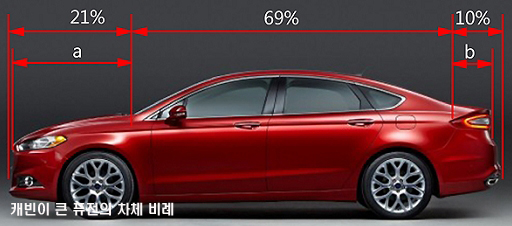
새로 등장한 포드 퓨전(Fusion)은 차체 치수만으로 본다면 준대형 승용차의 크기이다. 전체 길이가 4,870mm에, 차체 폭은 1,850mm, 높이는 1,485mm이고, 휠베이스(wheelbase)는 무려 2,850mm에 이르고 있다. 치수로 본다면 중형 승용차를 능가한다. 물론 마쓰다의 중형차와 비슷한 크기의 플랫폼으로 개발됐으니 틀림없는 중형 승용차이다. 게다가 기본으로 장착되는 휠도 18인치짜리도 있다.